Annex Tracker
Automatically create Annex Lists for M&A.
Annex Tracker is a legal tech tool for M&A professionals to automatically create Annex Lists and update them during the whole due diligence process.
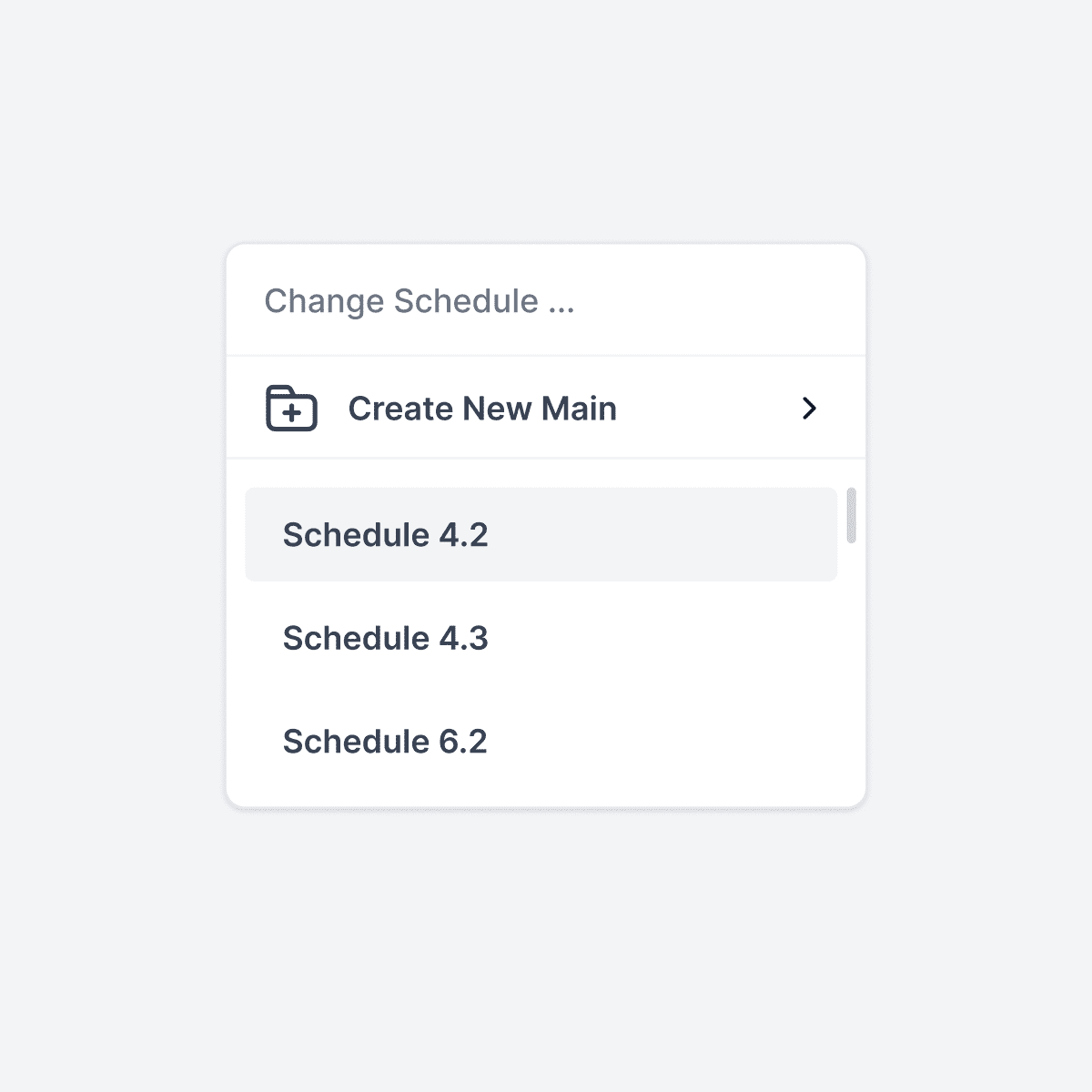
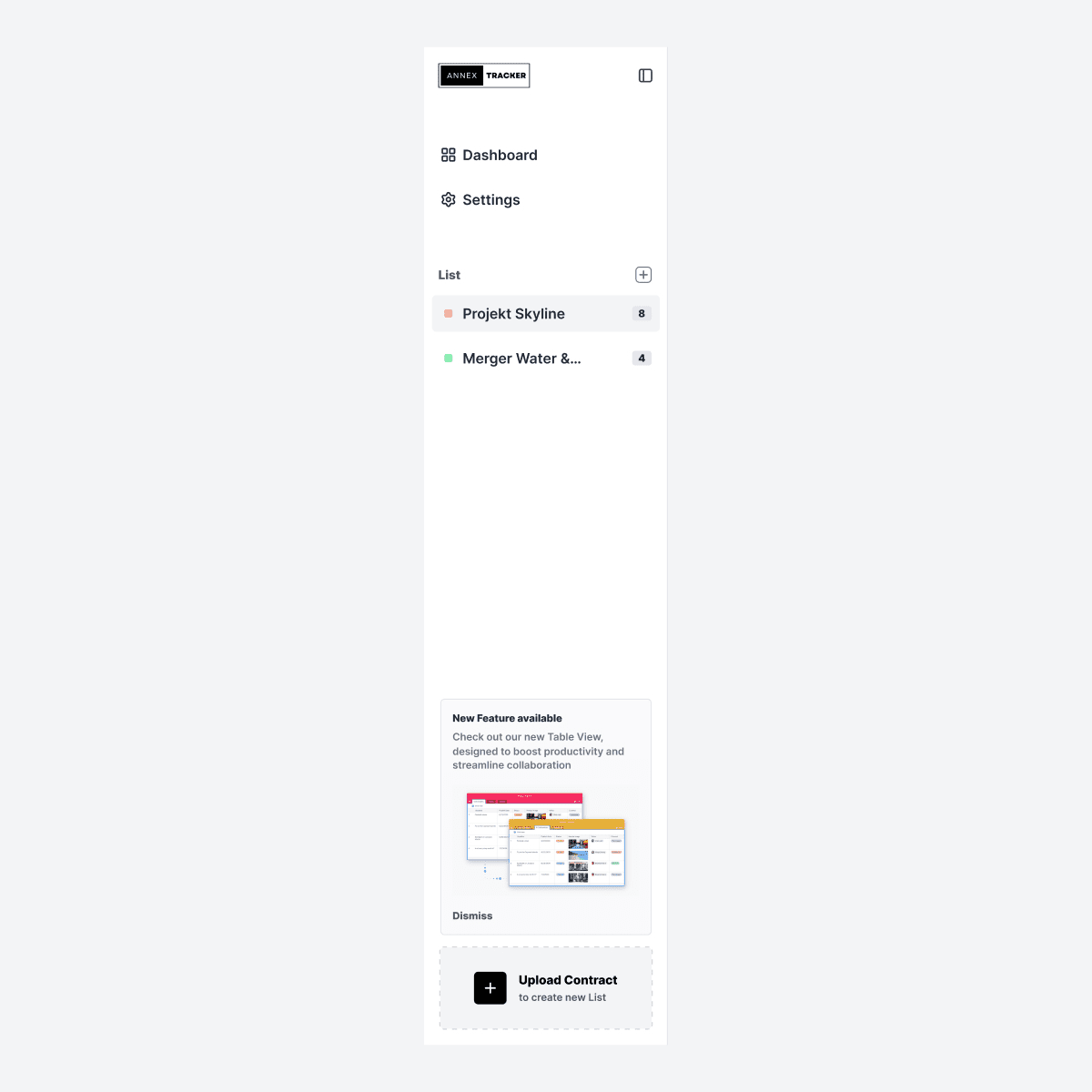
As the only designer on the team I was responsible for the whole design process from research to implementation. I created a early prototype to test the concept and the user flow. Im currently working on a design system and high fidelity prototype for our Version 1.
The Process
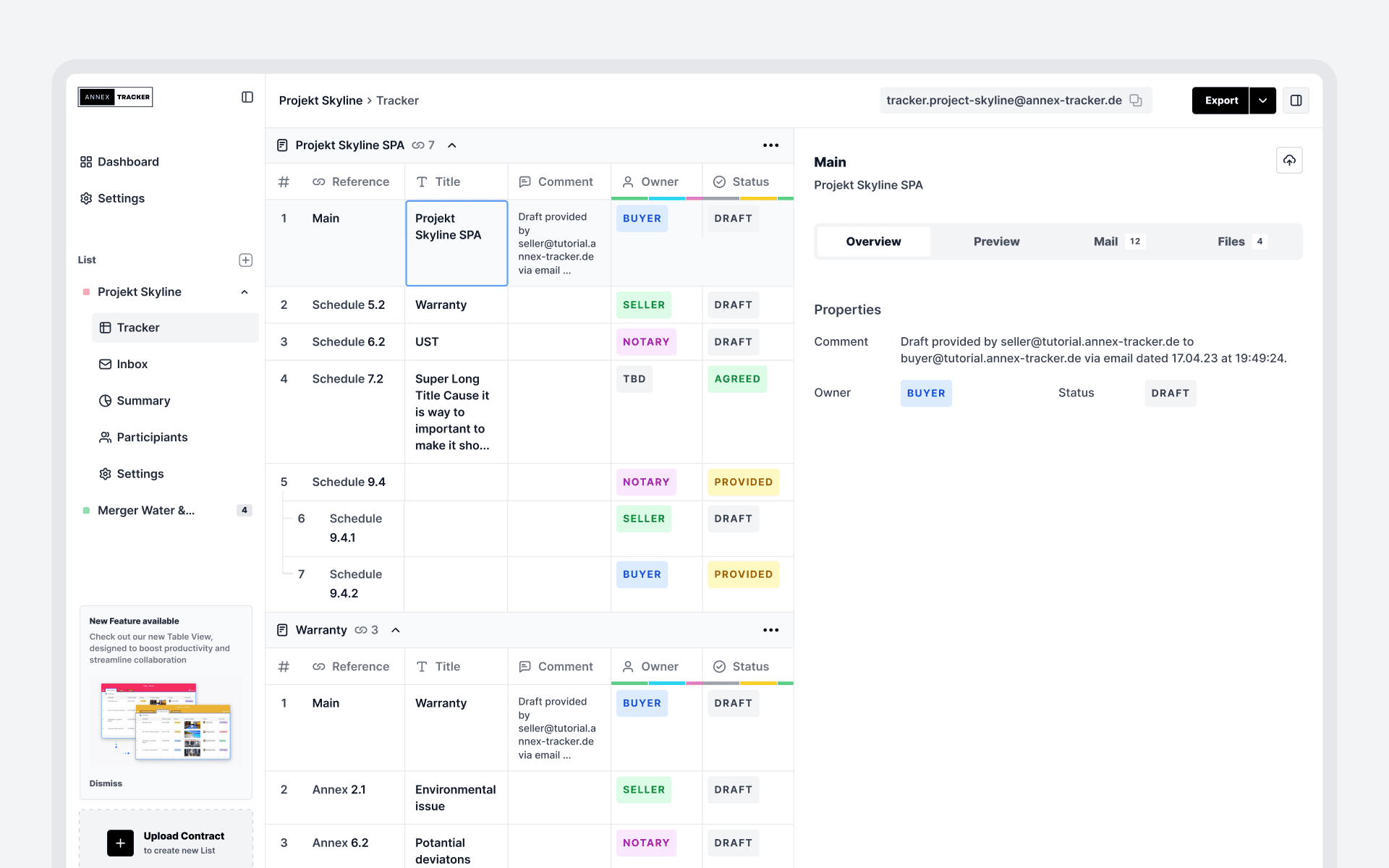
I started the process by conduction market reasearch for competitors and similar products. I also analyzed existing Annex Lists and their structure. After that I created a prototype to test the concept and the user flow.
High Quality Export
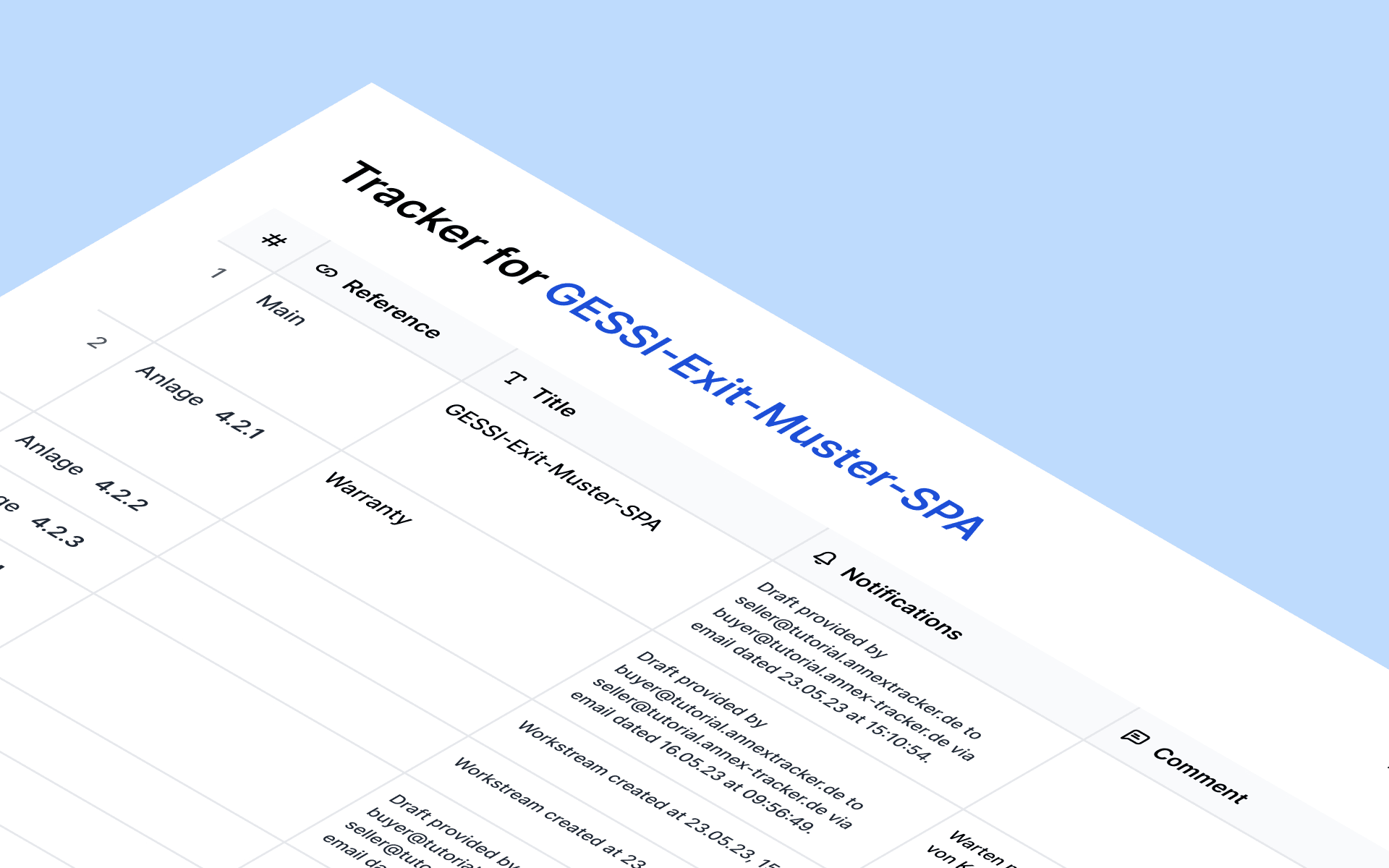
Annex List are expected from clients and executives in PDF format. That is why I spend a lot of time on the design of the exported Tracker. It is important that the exported Tracker is easy to read and understand. Also it needs to be able to be customized to the brand guidelines of the company.
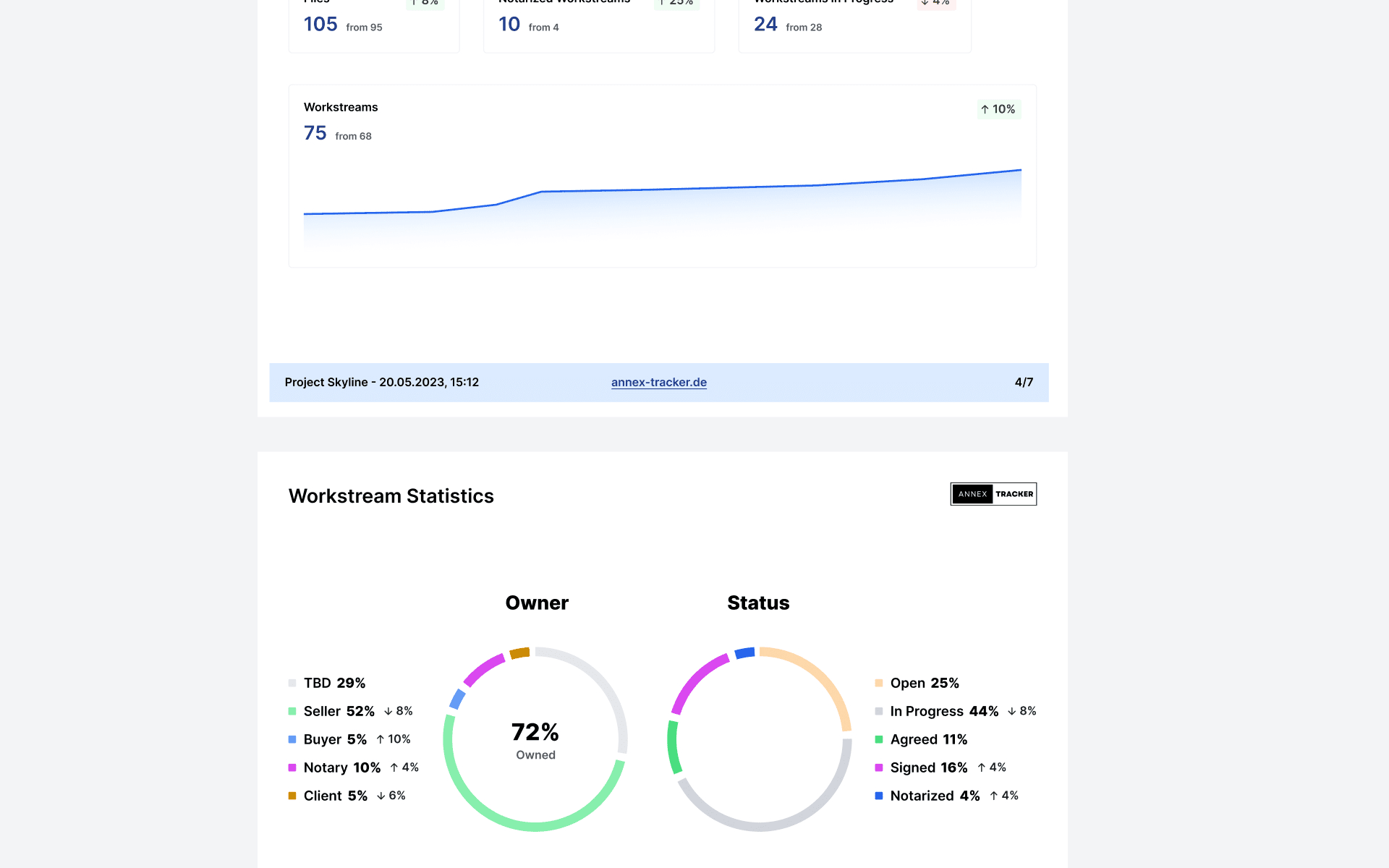
Instead of a boring table I rethought what an Annex List could look like. I added extra pages for quick compare between different versions and a summary pages for a quick overview. These two features differentiate Annex Tracker from other Annex List tools, which was confirmed by user feedback.
Build it brick by brick
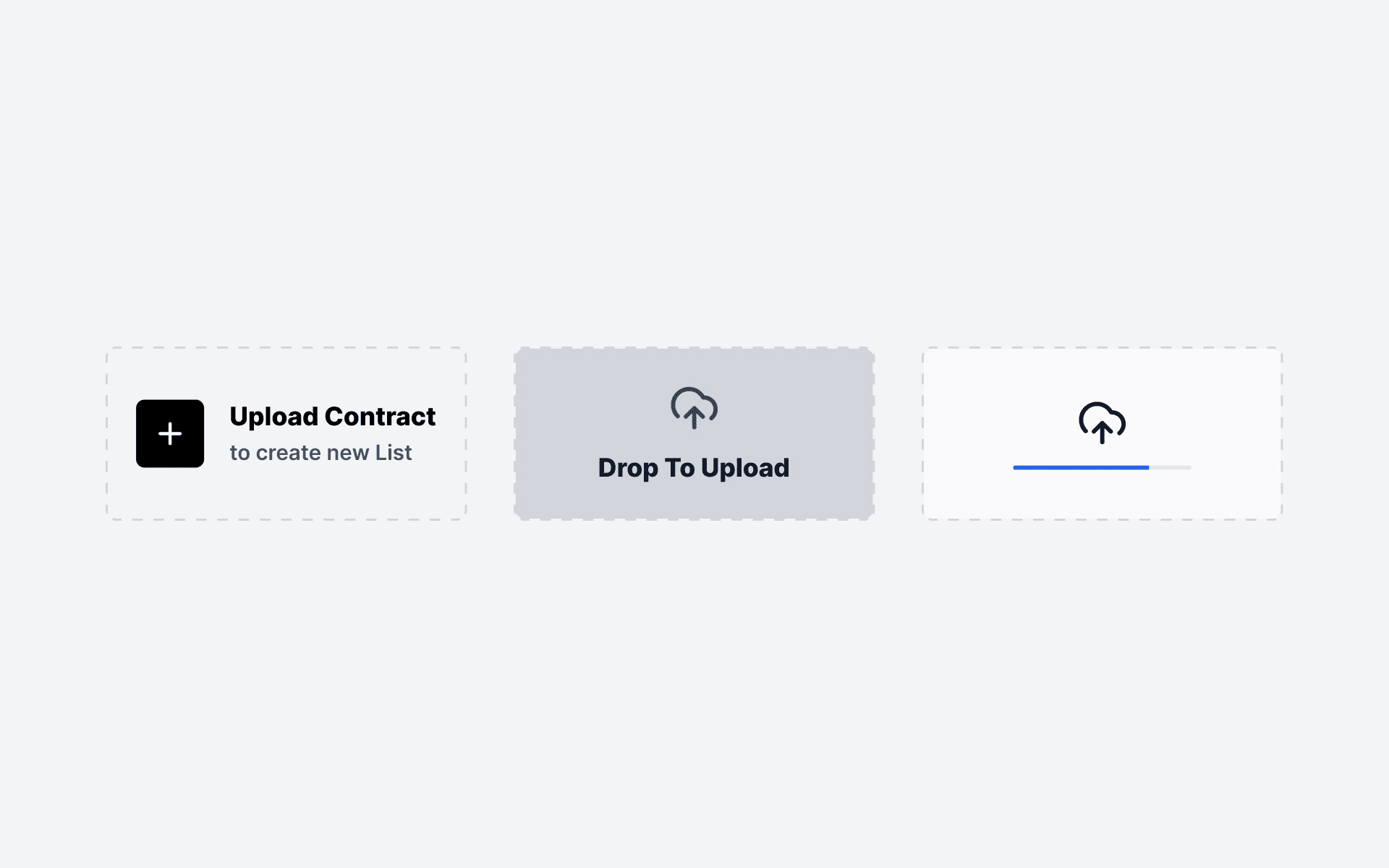
The current for this phase of the project is to develop a Design System to quickly create multiple high fidelity prototype to test with users. At first I create a small brand guide with the main colors and fonts. As it is a legal tech tool I decided to go with a more serious and professional look, with less colors, a more neutral font and no or small border-radii. The Design System is build with Figma.
Summing up
While still not finished with to project I learned a lot about the legal tech industry and the process of creating a legal tech product. I also learned a lot about the design process and improved my skills in rapid prototyping and design systems. I am looking forward to the next steps of the project and to see the product live.